Un slider no es más que una herramienta web que favorece la interacción entre el usuario y la plataforma en cuestión. Pero ¿Para qué sirve utilizar uno?, o ¿Cuándo es necesario añadir un slider? Aprende con nosotros todo lo que necesitas saber sobre un slider de imágenes para sitios web.
Contenidos del Post
- ¿Qué es un Slider?
- ¿Para qué sirve un Slider?
- ¿Por qué utilizar un Slider?
- Destaca el contenido
- Genera un gran impacto visual
- Permite planificar el contenido
- Diferencia entre un Slider y un Banner
- Ventajas de usar Slider
- Desventajas de usar Slider
- Consejos para optimizar tu Slider
- ¿Cómo poner un Slider en una web con WordPress?
- Preguntas Frecuentes
- ¿Cuándo utilizar un slider?
- ¿Cuántos sliders debo incluir en mi sitio web?
- ¿Cuándo debo eliminar un slider?
¿Qué es un Slider?
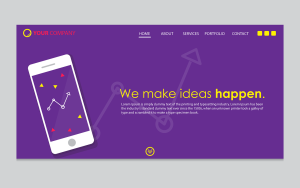
Se trata de una herramienta o accesorio web que permite alternar imágenes o fotografías en la cabecera, o ‘header’, de páginas en línea. Estas imágenes van siendo alternadas unas con otras, en un efecto de transición, para así dar visibilidad a diferentes productos o elementos que promocione el sitio web en particular.
Las imágenes que se utilizan en los sliders pueden estar superpuestas por un vídeo, texto o un botón que invite a la acción. Con la finalidad de atraer al usuario a un punto específico de la web.
¿Para qué sirve un Slider?
De forma general, un slider sirve para dos cosas: destacar contenido del sitio web y generar interacción con los usuarios. En el primer caso, al incluir en las diapositivas del slider productos o contenido que se desea promocionar, este llegará primero al usuario, dada la ubicación del slider en la página web.
¿Por qué utilizar un Slider?
La función y beneficios que puede traer un sider sobre una página web en concreto son variados. Sin embargo, dependiendo de su enfoque, las razones para utilizar un slider pueden resumirse como las siguientes:
Destaca el contenido
Entre todo el contenido del que dispone una página web, el que se ha cargado al slider destaca de inmediato. Pues será el primer vistazo que tenga el usuario una vez ingrese al sitio web.
Genera un gran impacto visual
Como se encuentra acompañado de imágenes y animaciones de transición, los elementos que componen el slider generan un atractivo visual que impacta al usuario y llama de inmediato su atención.
Permite planificar el contenido
El uso de sliders en páginas web da acceso a una herramienta de organización, que permite clasificar el contenido en bloques. Planificando qué elementos se busca promocionar y evitando la navegación sin sentido del usuario.
Diferencia entre un Slider y un Banner
Las diferencias entre un slider y un banner son poco marcadas, tanto así, que un banner puede pasar a formar parte de los elementos que conforman un slider. Sin embargo, la utilidad que se le da a uno o a otro, es lo que los diferencia.
En el caso de un banner, la principal función que cumplen es abordar contenido publicitario, al mismo tiempo que pueden ser de diferentes tamaños, sin seguir ninguna norma en particular en este aspecto. Mientras tanto, un slider puede requerir bastante espacio de una web, al ser colocado al principio de la página.
Además, los slider son utilizados en páginas propias para promocionar productos del propio dominio web. Pero, en cambio, un banner se utiliza en múltiples sitios web ajenos, con la finalidad de enviar tráfico hasta allí.
Ventajas de usar Slider
Son muchas las ventajas de usar sliders en las páginas webs, pero las que más destacan son las siguientes:
- Organización del contenido: Los sliders permiten organizar el contenido en bloques para reducir el espacio que ocupen en la ventana de navegación.
- Contenido interactivo usuario-producto: El uso de botones de acceso en los sliders, facilita la navegación e interacción del usuario en la página.
Desventajas de usar Slider
No existe ninguna desventaja propia del uso de sliders en las páginas web, sino que más bien, estas se deben a un uso pobre o abuso de esta herramienta. Algunas de las desventajas más comunes son las siguientes:
- Disminuye el rendimiento web: La calidad en la navegación de los usuarios se verá menguada si el slider tiene demasiadas imágenes o éstas son muy pesadas. Lo mismo ocurre si está repleto de JavaScript y CSS en su configuración.
- Desvían la interacción: Muchos usuarios se ven tan absorbidos por la promoción de los sliders que de inmediato se dirigen a esta sección y detienen el resto de su navegación en la página.
- Requieren un cambio periódico: Para los usuarios que visitan un dominio web con frecuencia, resulta aburrido ver siempre los mismos elementos y terminan por no repetir el acceso.
Consejos para optimizar tu Slider
La navegación por tu página web puede estar determinada por el ajuste que hayas dado a tu slider. Por ello, debes considerar algunos factores para optimizar el slider de tu sitio en línea:
- Comprime las imágenes que cargaras al slider y procura que sean de buena calidad.
- Evita usar demasiadas diapositivas.
- Recorta las imágenes a una misma dimensión, para que el impacto visual sea armónico.
- Reduce el número de videos al exclusivo necesario.
- Añade un botón que invite a la acción para acelerar el acceso.
- Comprueba la vista de tu slider visitando el sitio web desde un dispositivo móvil.
- No satures el slider con transiciones innecesarias.
¿Cómo poner un Slider en una web con WordPress?
Poner un slider en una página web con WordPress es bastante sencillo, solo tienes que seguir cada uno de los siguientes pasos:
- Instala el plugin en tu web: Tienes que añadir un plugin a tu página de WordPress que te permita colocar un slider. Las opciones más populares son: Master Slider, MetaSlider, Smart Slider 3, Soliloquy y Nivo.
- Diseña el slider: Una vez instalado el plugin, debes seleccionar la opción ‘crear nuevo carrusel’ para diseñar el slider.
- Escoge un tipo de slider: Dependiendo del plugin que hayas decidido instalar, tendrás diferentes tipos de slider para seleccionar.
- Personaliza el slider: Añade o elimina cuantas diapositivas desees, carga las imágenes y define el tiempo de transición entre ellas. Guarda el cambio y el slider se aplicará en tu web.
Preguntas Frecuentes
A pesar de la utilidad que pueden suponer los sliders para los sitios web, algunas personas se cuestionan sobre el uso de esta herramienta en sus dominios. Las preguntas más frecuentes son:
¿Cuándo utilizar un slider?
Un slider es necesario cuando se desea hacer promoción de un determinado elemento del sitio web. Así mismo, cuando se desea mostrar alguna novedad de forma interactiva e inmediata.
¿Cuántos sliders debo incluir en mi sitio web?
Basta con utilizar un slider por página web, que logre mostrar al usuario los elementos insignia de la página y que lo inviten a consumir el contenido.
¿Cuándo debo eliminar un slider?
No es necesario utilizar un slider en el dominio web si la página no cuenta con elementos o productos que promocionar. Además, en caso de que no existan novedades en el sitio web, es mejor eliminar por completo el slider. Así como cuando existen formas más sencillas de mostrar el contenido disponible.